I made a demo some time back that we are not thinking to move into production and therefore I would like to find out if there are a more clean czml way of doing what I did back then.
The demo was a way to show ground data recordings from a car in cesium and images at the same time.
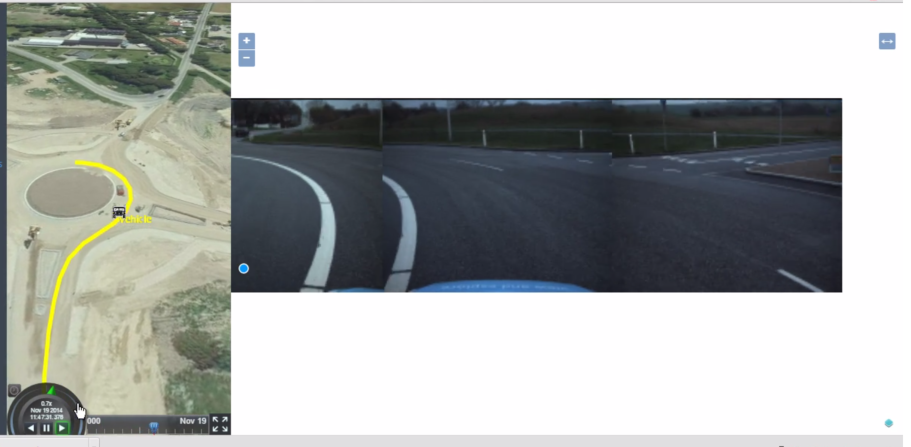
The idea is that it shows the gps recording as the moving car in the left using cesium, and then at the right view its a multi camera viewer that shows recorded frames from the ground acquisition system. The demo was successfull in convincing a client for more development.
I made a czml document with a position element like this:
“position”:{
“interpolationAlgorithm”:“LAGRANGE”,
“interpolationDegree”:1,
“epoch”:“2014-11-19T11:47:22Z”,
“cartographicDegrees”:[
0,11.37617,55.3780266666667,0,
0,11.3761883333333,55.3780116666667,0,
1,11.3762133333333,55.37799,0,
1,11.3762316666667,55.377975,0,
1,11.3762483333333,55.3779583333333,0,
1,11.3762716666667,55.3779383333333,0,
1,11.3762883333333,55.3779216666667,0,
1,11.376305,55.3779066666667,0,
2,11.3763266666667,55.3778866666667,0,
2,11.3763416666667,55.37787,0,
2,11.3763616666667,55.37785,0,
2,11.3763766666667,55.377835,0,
2,11.3763916666667,55.37782,0,
2,11.37641,55.3778,0,
3,11.3764233333333,55.377785,0,
3,11.3764366666667,55.37777,0,
3,11.3764533333333,55.3777516666667,0,
3,11.376465,55.3777383333333,0,
3,11.3764783333333,55.3777216666667,0,
3,11.37649,55.3777083333333,0,
4,11.3765,55.377695,0,
4,11.3765133333333,55.3776783333333,0,
4,11.3765216666667,55.3776666666667,0,
… many more
]
}
Then in the same czml document i extended czml writer to write a feature collection property:
“features”: {
“type”: “FeatureCollection”,
“features”: [
{
“type”: “Feature”,
“geometry”: {
“type”: “Point”,
“crs”: {
“type”: “name”,
“properties”: {
“name”: “EPSG:4326”
}
},
“coordinates”: [
11.37617,
55.3780266666667,
0
]
},
“properties”: {
“frames”: [
“https://ascendworkerweu.blob.core.windows.net/horus-test-tiles/singleframe.1920x1080.test.100frames/Recording19-11-2014_12-47-22/Links_CAM8/frame_0_0_Links_CAM8”,
“https://ascendworkerweu.blob.core.windows.net/horus-test-tiles/singleframe.1920x1080.test.100frames/Recording19-11-2014_12-47-22/Rechts_CAM9/frame_0_0_Rechts_CAM9”,
“https://ascendworkerweu.blob.core.windows.net/horus-test-tiles/singleframe.1920x1080.test.100frames/Recording19-11-2014_12-47-22/Voor_CAM7/frame_0_0_Voor_CAM7”
],
“imgUri”: “https://localhost:34400/images/singleframe.1920x1080.test.100frames/equi_0/{z}/{x}/{-y}.png”
}
},
``
where each feature has the point and additional property with frame data.
This means that each entry in cartographicDegrees also has a feature. The frame viewer used ol3 and some modified canvas render, and by loading in all the features to a ol3 vector layer I simply asked for every time cesium time ticked to update teh frameviewer to the closest feature to the current position of cesium.
this.currentPosition.subscribe(position=> {
var latlng = this.viewer.scene.globe.ellipsoid.cartesianToCartographic(position);
var feature = this.featureLayer.getClosestFeatureToCoordinate([latlng.longitude * 57.29577951308232, latlng.latitude * 57.29577951308232]);
if (this.featureObs() !== feature) {
if (!this.canAdvance()) {
this.viewer.animation.viewModel.pauseViewModel.command();
this.canAdvance(true)
// viewer.animation.viewModel.pauseViewModel.toggled = true;
}
this.featureObs(feature); //this trickers the frame viewer to update its view.
}
});
``
One advantage of this was of cause that it works even if there do not exist a frame for each gps logging, meaning that the ground acquisition system do not need to sync recordings and gps logs.
I hope that I included enough information to get some feedback from more skilled cesium developers if they would have done something differently. Performance is fine right now on a small area, but I am wondering if the thing about finding the nearest feature when position updates is the smartest way?
I also hope that I can break this up in more packages as the current czml file for 100meters is around 1mb due to all the extra feature collection data, so I want to break it into packages that I can stream.
I already have a video of the demo, but as soon as I am done with this iteration I will share a better video that can be used for the showcase if it meets the quality to do so. Feel free to email me at pks@ascend.xyz if you want to see the current video.