Hello,
I have a GeoJSON FeatureCollection with holes that when added to the globe shows up with shards.
I’m adding it via:
Cesium.Math.setRandomNumberSeed(0);
var dataSource = new Cesium.GeoJsonDataSource();
viewer.dataSources.add(dataSource);
dataSource.loadUrl(’…/…/SampleData/predios_FeatureCollection.geojson’).then(function() {
var entities = dataSource.entities.entities;
console.log(entities);
var colorHash = {};
for (var i = 0; i < entities.length; i++) {
var entity = entities[i];
var id = entity.id;
var color = colorHash[id];
if (!color) {
color = Cesium.Color.fromRandom({
alpha : 1.0
});
colorHash[id] = color;
}
entity.polygon.material = Cesium.ColorMaterialProperty.fromColor(color);
}
});
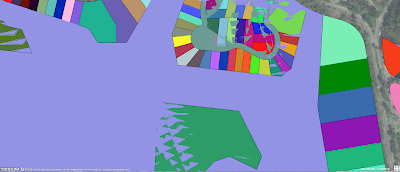
Allowing the default color scheme to take over, it appears like this:
The larger polygon is rendering above the other polygons without taking into account the holes. In QGIS, it appears fine as shown below:
With changing the color example, the order is different but the rendering is odd (i.e. in Google Earth when there is something wrong with the KML).
My GeoJSON validates with flying colors at http://geojsonlint.com/
What can I do about correcting my GeoJSON (attached) so that it functions in Cesium?
BTW, great work on making Cesium awesome!
Thanks,
Zach
predios_FeatureCollection.geojson (1.94 MB)