I published a DEM data and an image data with tiff format on geoserver. I know how to load tms data but I haven’t loaded wms data on this before. Does cesium for unreal support loading wms data?
To load the tms data I published on geoserver, I first created a 3D Tileset in the level. Then I created a CesiumWebMapServiceRasterOverlay in it. In the item Base Url I wrote down the url of the workspace and in Layers I wrote the name of the layer showed in geoserver. But then the image didn’t show. So does cesium for unreal support loading wms data? If it does, how to load wms data in cesium for unreal?
Cesium for Unreal supports WMS for raster overlays, which are pictures draped over the terrain surface. It doesn’t support WMS for the terrain (geometry) itself.
So if you have DEM in GeoTIFF format, the easiest thing to do is to upload it to Cesium ion and it will tile it for you. You’ll configure the Cesium3DTileset with the Cesium ion asset ID.
Once that’s working, you can add a raster overlay from the Geoserver by adding a CesiumWebMapServiceOverlay component. The map images will be draped over the terrain surface.
Yeah, I got it. Now what I need to do is to load wms image data on Cesium for unreal. I added the image into the tileset. I entered the url and name of layer. But the image didn’t show on the earth. The earth is still white. So what should I do?
Any messages in the Output Log? Any errors in your WMS server’s log?
In cesiumJS it was successful to load the image. Here comes the code related to it:
let imgOption={
url: 'http://localhost:8081/geoserver/dataView/wms',
layers: 'world',
parameters: {
service: 'WMS',
format: 'image/png',
transparent: true
},
}
let webMapServiceImageryProvider=new Cesium.WebMapServiceImageryProvider(imgOption)
Please show more of the log - I think you’ve cut off the relevant part. And also share the configuration of your Tileset and your overlay components.
I am also facing same. I have added WMTS Rastar overlay on my 3d tileset and configured all parameters but it is not loading WMTS imagery from my localhost geoserver
LogCesium: Error: [2025-01-09 15:38:08.210] [error] [ErrorList.h:88] Errors while loading image for tile:
- Image not of any known type, or corrupt
- Image url: http://localhost/geoserver/ASIA/gwc/service/wmts&request=GetTile&version=1.0.0&service=WMTS&format=image%2Fpng&layer=ASIA%3Abaselayer_0&style=default&tilematrixset=EPSG%3A4326&tilematrix=0&tilerow=0&tilecol=0
- Image not of any known type, or corrupt
- Image url: http://localhost/geoserver/ASIA/gwc/service/wmts&request=GetTile&version=1.0.0&service=WMTS&format=image%2Fpng&layer=ASIA%3Abaselayer_0&style=default&tilematrixset=EPSG%3A4326&tilematrix=0&tilerow=0&tilecol=0
Hi, asmwork255,
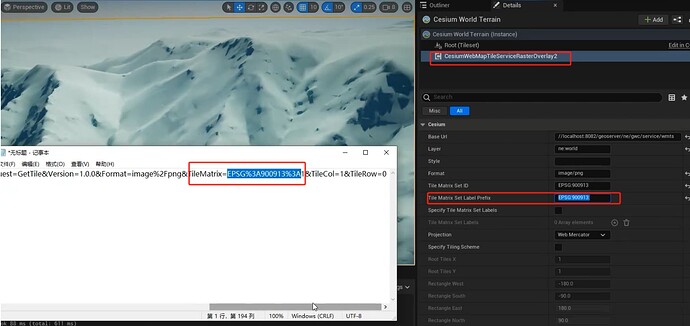
I think the problem may be that you haven’t set the value of Tile Matrix Set Label.
You can confirm this by click the ‘OpenLayers’ for your Layer in ‘Layer Preview’ in Geoserver, then press F12 in the web browser, select NetWork, press Ctrl+R, and check the ‘Request URL’.
If its Tile Matrix Set has a prefix, you need to set the value of Tile Matrix Set Label prefix of CesiumWebMapTileServiceRasterOverlay in Cesium for Unreal, and be careful not to miss the colon (%3A restored to colon)at the end.