Hi,
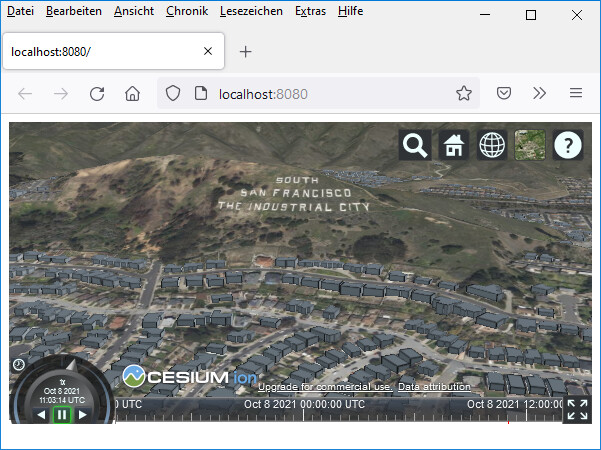
I have a problem with the QuickStart page (https://cesium.com/learn/cesiumjs-learn/cesiumjs-quickstart/).
I made the first step so far, but in the 2nd step I copied the sample code there and added to my JS file.
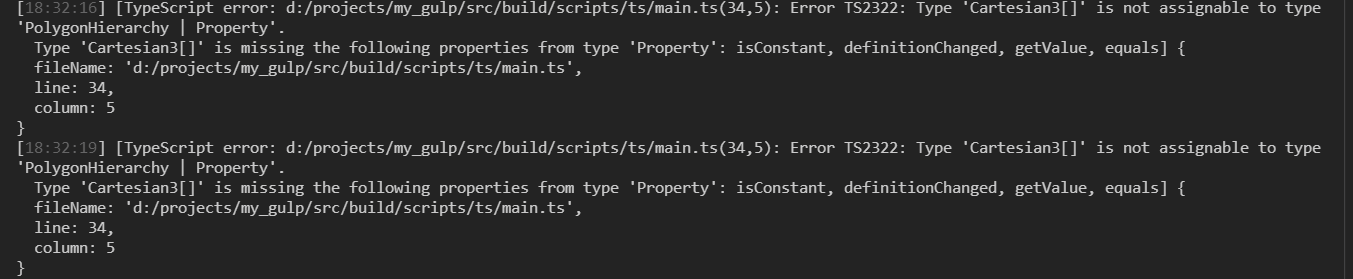
Then the VSC (Visual Studio Code) has shown many mistakes, which I did not realize with it.
For example, the one error says: The Createosmbuildings property is not available for type “Typene Cesium”.
The next error is marked with “orientation” and says: the type “{heading: number, pitch: number,}” can type "{direction: cartesian3, up: cartesian3;} | {heading: number, pitch: number; roll: number;} not be assigned. The property “roll” is missing in type “{heading: number, pitch: number”, but is in the type “{heading: number, pitch: number: roll: number; }” required.
If I look at the other examples, there will be worse. Almost the entire JS file is marked in red before blast.
What can I do, what is missing here?
Do I have to import something else?
I have explained as in the example in HTML the cesium.js file imported.
I ask for help?
Seats for several days on this file and do not come on. It is also nowhere documentation or tutorials to find where the code is declared reasonable. At least I find no, maybe you could give me good sources.
It would be nice if a discord channel is opened for cesium, as you can better entertain and support each other.
I thank you in advance and hope for speedy solution proposals.
Many greetings